A downloadable Unity Plugin

Hi All I have characters in png file format (they are created in illustrator) and I wanna make bitmap font from them. I can create sprite sheet using texture packer but I need to create xml file for bitmap font. I am just wondering if there is a tool available to get png file and generates xml fi. Note that Java2D based renderers (Java2D, AWT, Print, TIFF, PNG) support both system (AWT/OS) and custom fonts. The Adobe PostScript and PDF Specification specify a set of 14 fonts that must be available to every PostScript interpreter and PDF reader: Helvetica (normal, bold, italic, bold italic), Times (normal, bold, italic, bold italic), Courier (normal, bold, italic, bold.
NEW!You can now get the plugin on the Unity Asset Store as well!

Some of the more recent games have dialogue and other sections with fancy text, even including animations.
The text gets all wiggly when the character is cold, scared, or crazy.
Then the text gets all wavy when the character's speech is flowery, happy or even sarcastic.
And there's a whole myriad of other effects, such as the text changing color to highlight names and other sections of interest, going faster or slower.. All that helps to convey character, emotion and pacing during dialogue.
Have you ever wanted to use that in your Unity game/application? Well, so have I, which is why I made this little plugin! You've come to the right place!
LibrarIoh's Bitmap Font Renderer for Unity was made from the ground up to be simple to use but powerful. It features an editor that you can include in your projects, or you can make a custom tailored solution using the library on its own.
Key Features
- Uses the most recent Unity UI to render bitmap fonts generated by the free AngelCode's Bitmap Font Generator in XML format (*.fnt).
- Includes a built-in editor (which you can edit or extend at will) that allows you to change all relevant settings easily, including:
- The font to use;
- The text's horizontal (Left, Center, Right) and vertical (Top, Center, Bottom) alignment;
- The text's default speed and color;
- Adding a sound file to play when a character is rendered;
- The ability to preview how the text will look directly in the editor;
- Change how the text renders and behaves using tokens, which can:
- Alter the speed and flow at which the text is displayed;
- Alter the color of a portion of the text;
- Add text based on values from variables that get pulled from your project's data and get replaced in the text at runtime;
- Add effects, such as wavy or wiggly text;
Documentation
Contents


- A Unity Package that you can import into your projects, and it includes all the files, example scenes and code;
- A DLL library file, in case you don't want the examples and just want the library to integrate into your own code;
- A PDF of the User's Manual.
Other Technical Aspects
The plugin should be compatible with any version that uses the most recent Unity UI (from 4.6 onwards), but I've only tested it in versions 5.0 onwards.
It is considered complete but may receive updates with new features, and fixes if any errors or bugs are discovered.

Hi All I have characters in png file format (they are created in illustrator) and I wanna make bitmap font from them. I can create sprite sheet using texture packer but I need to create xml file for bitmap font. I am just wondering if there is a tool available to get png file and generates xml fi. Note that Java2D based renderers (Java2D, AWT, Print, TIFF, PNG) support both system (AWT/OS) and custom fonts. The Adobe PostScript and PDF Specification specify a set of 14 fonts that must be available to every PostScript interpreter and PDF reader: Helvetica (normal, bold, italic, bold italic), Times (normal, bold, italic, bold italic), Courier (normal, bold, italic, bold.
NEW!You can now get the plugin on the Unity Asset Store as well!
Some of the more recent games have dialogue and other sections with fancy text, even including animations.
The text gets all wiggly when the character is cold, scared, or crazy.
Then the text gets all wavy when the character's speech is flowery, happy or even sarcastic.
And there's a whole myriad of other effects, such as the text changing color to highlight names and other sections of interest, going faster or slower.. All that helps to convey character, emotion and pacing during dialogue.
Have you ever wanted to use that in your Unity game/application? Well, so have I, which is why I made this little plugin! You've come to the right place!
LibrarIoh's Bitmap Font Renderer for Unity was made from the ground up to be simple to use but powerful. It features an editor that you can include in your projects, or you can make a custom tailored solution using the library on its own.
Key Features
- Uses the most recent Unity UI to render bitmap fonts generated by the free AngelCode's Bitmap Font Generator in XML format (*.fnt).
- Includes a built-in editor (which you can edit or extend at will) that allows you to change all relevant settings easily, including:
- The font to use;
- The text's horizontal (Left, Center, Right) and vertical (Top, Center, Bottom) alignment;
- The text's default speed and color;
- Adding a sound file to play when a character is rendered;
- The ability to preview how the text will look directly in the editor;
- Change how the text renders and behaves using tokens, which can:
- Alter the speed and flow at which the text is displayed;
- Alter the color of a portion of the text;
- Add text based on values from variables that get pulled from your project's data and get replaced in the text at runtime;
- Add effects, such as wavy or wiggly text;
Documentation
Contents
- A Unity Package that you can import into your projects, and it includes all the files, example scenes and code;
- A DLL library file, in case you don't want the examples and just want the library to integrate into your own code;
- A PDF of the User's Manual.
Other Technical Aspects
The plugin should be compatible with any version that uses the most recent Unity UI (from 4.6 onwards), but I've only tested it in versions 5.0 onwards.
It is considered complete but may receive updates with new features, and fixes if any errors or bugs are discovered.
| Status | Released |
| Category | Tool |
| Rating | |
| Author | Joana Almeida |
| Made with | Unity |
| Tags | bitmap, fonts, plugin, text, Unity |
| License | MIT License |
| Asset license | Creative Commons Attribution v4.0 International |
Purchase
In order to download this Unity Plugin you must purchase it at or above the minimum price of $10 USD. You will get access to the following files:
Community
When writing WeChat games, one of the problems that I often encountered was using various custom fontsthat are not pre-installed by most user devices. Since Wechat game platform have not give us the privilidgeto import those custom font files directly, we have no choice but using Bitmap font. I had done lots ofsearching but there is hardly a concrete implements of the bitmap font in JavaScript on the Internet thatcould be used by simply import a bitmap font class. So here is how I implement it in JavaScript. Feel freeto post any possible corrections or improvements.
A bitmap font is one that stores each glyph as an array of pixels (that is, a bitmap). It is less commonly known as a raster font. Bitmap fonts are simply collections of raster images of glyphs. For each variant of the font, there is a complete set of glyph images, with each set containing an image for each character. For example, if a font has three sizes, and any combination of bold and italic, then there must be 12 complete sets of images.
Here's a short description of each attribute in the .fnt file:
| lineHeight | how much to move the cursor when going to the next line. |
| base | this is the offset from the top of line, to where the base of each character is. |
| scaleW and scaleH | This is the size of the texture. |
| pages | gives how many textures that are used for the font. |
| id | is the character number in the ASCII table. |
| x, y, width, and height | give the position and size of the character image in the texture. |
| xoffset and yoffset | hold the offset with which to offset the cursor position when drawing the character image. Note, these shouldn't actually change the cursor position. |
| xadvance | is how much the cursor position should be moved after each character. |
| page | gives the texture where the character image is found. |
Here's some pseudo code for rendering a character:
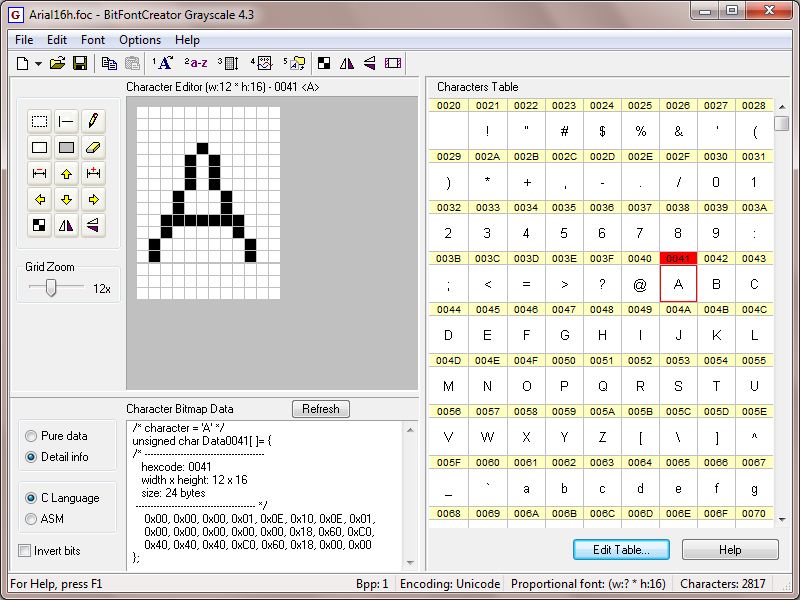
In the following illustration, I will use the black impact font as an example.Just note that the codes may not work by just copying and pasting. It's just foryour reference and you may need some necessary modifications for it to work.
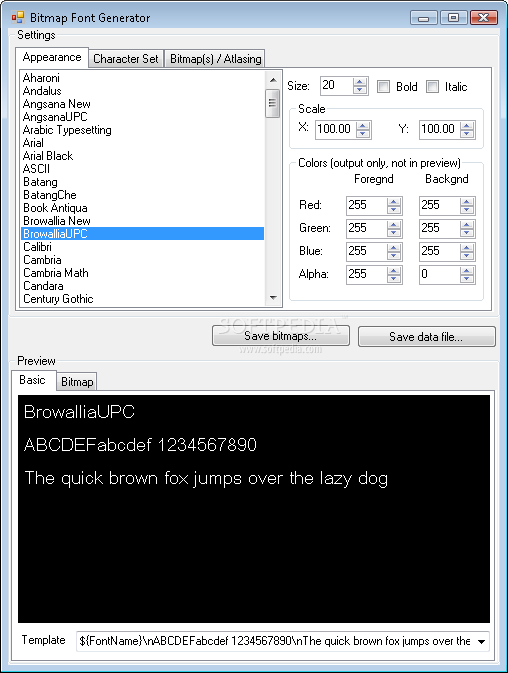
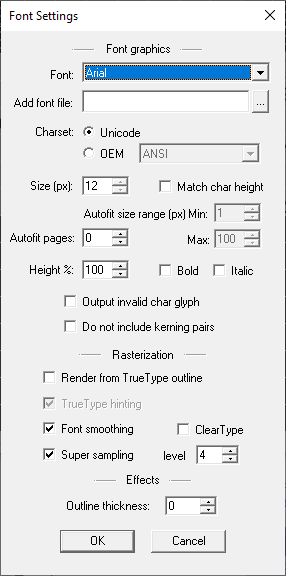
To generate bitmap font, you can use the Bitmap Font Generatorwhich will produce a .fnt file and an image containing your choosing characters.
You can find a tutorial on how to use the Bitmap Font Generator here.
Since we are processing the bitmap font with JS, you need to convert the format of the .fntfile to JSON. You can achieve the by first generating the .fnt file in XML formatand then convert it to JSON.
There is an awesome tool for you to convert XML to JSON online. You can find ithere
After getting the JSON data, you can place it in a .js file and store it as aconstant, which will be easier for us to use. Of course, you can place it in a .jsonfile as it should be and import it when needed. I put it in .js file because I had tosince WeChat platform does not support read file API of JS.
The bitmap font file and corresponding image
Bitmap Font Tool
Here is my impact_black.js:
Here is my bitmap image: Best warp pc keygendownload and full version.
Bitmap Font Generator Xml Tutorial
I generated the JSON data in one line and export it as a constant for later import.One thing to note that make sure you put the bitmap image in the same directory asthe font file.
Processing the font file
Bitmap Font Generator Xml Sitemap
Create a class called BitmapFont, which will parse the JSON data for string toJS object and store information including the positions of the characters on thebitmap image and the image itself. Note after the font image loaded, the passingfunction onloaded will be executed.
Create a class called BitmapText, which will take use of information stored inBitmapFont and draw the characters on the canvas.
Convert Ttf To Bitmap Font
Then these two classes can be used by: